The best p4nth3rworld setup!
Sun, Jun 2, 2024
Table of Contents
Some time ago I bumped into a twitch stream from Elysia Griffin where she had the very creative idea of having chat play Dragon Cave in the stream. Using twitch redeems you would have a chance of winning an egg. When you won Elysia would chat with you to select an egg and then it would be displayed on the stream overlay. Over the next few streams the egg would grow up into a fully fledged dragon, helped along by players visiting the egg's website.
Ever since then, raising dragons as a community, I've been hooked on these types of online "collect'm" games, especially The Final Outpost.
Okay, but what is p4nth3rworld?
Recenty another streamer I follow, whitep4nth3r, created her own spin on this genre and you play it entirely through twitch chat, both during and outside of streams.
In the game you collect items of various rarities across several locations, with some items being location specific.
The goal of the game? There isn't really any. Like many other games of this genre the goal of the game is kind of up to you. Collect many of 1 type of item, collect many unique items, collect very rare items, collect region specific items; you choose!
The game is still very much in its early days and so more features might come in the future.
Why bother with a custom setup?
So with the game being this simple you would imagine there isn't much strategy to it, but you couldn't be further from the truth!
Released/Dropped Items
Whenever the owner of the world decides to, they can release a large quantity of items into the world, these will all be in 1 zone. These items are "first come, first served", if you are the first player to write !claim [item], you get that item!
The same applies for other players dropping their own items.
There is not much strategy here except for one thing, the message showing all the items released in the world doesn't show the rarity of the items and is only sorted by the amount released, so if you want higher rarity items you will benefit from learning the rarity of items.
Spawned Items
Whenever certain stream events happen (raids, certain redeems, follows, etc) new items will spawn in the world. These items are instead more of a "king of the hill" battle, players get roughly 60 seconds to claim the item, and whomever was the last person to have claimed that item when the timer runs out gets the item!
Now here is where the strategy really begins, ultimately your goal is just to claim it as close to the 60s timer as possible but because you are interacting with other players in the chat and you can see their actions, it becomes more interesting. You can keep claiming over and over, hoping you get lucky and are the last. You can keep track of the time and claim at the very last second. Or you can do both, start your claim battle a few seconds from the end.
Conclusion
So you can see that both of these features rely on good reaction time and keeping track of time.
And twitch isn't good at either of these things. When I mentioned that you have 60 seconds to claim, I left out that twitch chat has quite a bit of a delay. You have closer to ~50 seconds from the point that you see the spawn message in chat.
Similarly, every message you post will take a few seconds before you see it and the games response.
Twitch chat also doesn't allow you to send the same message twice in a row (unless you wait 30 seconds). A quick workaround I've been using is to follow up each claim message with a quick and short message only containing the letter "x". This allows you to send the same claim message (which you likely copied) again rather quickly.
Lastly since this game is also played outside of stream, keeping the stream chat open during the rest of the day works, but it's not ideal for quickly spotting events to react to.
For these reasons I decided to look into creating a custom setup.
Experimentation time!
In twitch chat I had noticed you can create a "popout" version of the chat. This was pretty great for keeping an eye on chat at all times during the day, but it wasn't ideal. It still showed a bunch of elements that would partially obscure and distract from chat, like the header and the gift bar.
So my thought was as follows:
Use Node.js to spawn a Chrome window with the twich chat, then use Devtools Remote Debugging to execute javascript to hide/remove these elements.
So I wrote a quick script using Puppeteer since this seemed like it would do exactly what I wanted.
import puppeteer from 'puppeteer';
(async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://www.twitch.tv/popout/whitep4nth3r/chat?popout=');
})();
Great that worked! Except, I am not logged into twitch in this window.
Which kind of defeats the purpose since I wouldn't be able to interact with twitch.
To summarize a day of me bashing my head against this issue:
- Puppeteer uses a temporary chrome profile so you would have to login every time.
- Forcing Puppeteer to use my main Chrome profile would make devtools not work if I already had a chrome window open.
These seem to be some limitations from chromimum itself and while I could probably have found another browser that I could make this work with, I decided to give up on this approach and try something I'm more familiar with.
Let's try that again...
During my research of the puppeteer approach I found out I can just launch chrome with the --app=[url] argument and get the website in app mode, meaning a very minimal window which is ideal.
From there I decided to make a Chrome Extension to remove the unwanted elements instead.
I set up a small content script to run on the twitch chat url.
var header = document.querySelectorAll('.stream-chat-header');
for (let i = 0; i < header.length; i++) {
header[i].remove(); //Remove() since it has a display: !important;
}
var chatroom = document.querySelectorAll('.chat-room__content');
for (let i = 0; i < chatroom.length; i++) {
if(chatroom[i].firstElementChild && !chatroom[i].firstElementChild.className.includes("chat"))
{
chatroom[i].firstElementChild.style.display = "none";
}
}
This worked very well, given that I add a 5 second delay to this code so all the elements would have loaded in. But it proved that this approach would work.
So from here I added a MutationObserver to run the clean up code whenever the page changed so it stays clean and removes the need for a 5 second delay.
Finally I would limit the code to only run if the url contains the "clean" parameter so I could control when it would run.
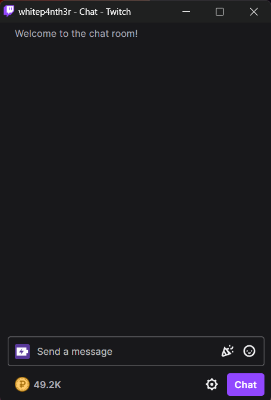
The final result:
Making it even better.
So this solves my desire to keep track of the p4nth3rworld activities and respond to them at all times but it still doesn't solve the response time.
Luckily there is a solution!
Besides Twitch chat, p4nth3rworld events also get send to a channel in whitep4nth3r's discord. You can't inter I noticed that there is practically no delay on these messages unlike there is on Twitch.
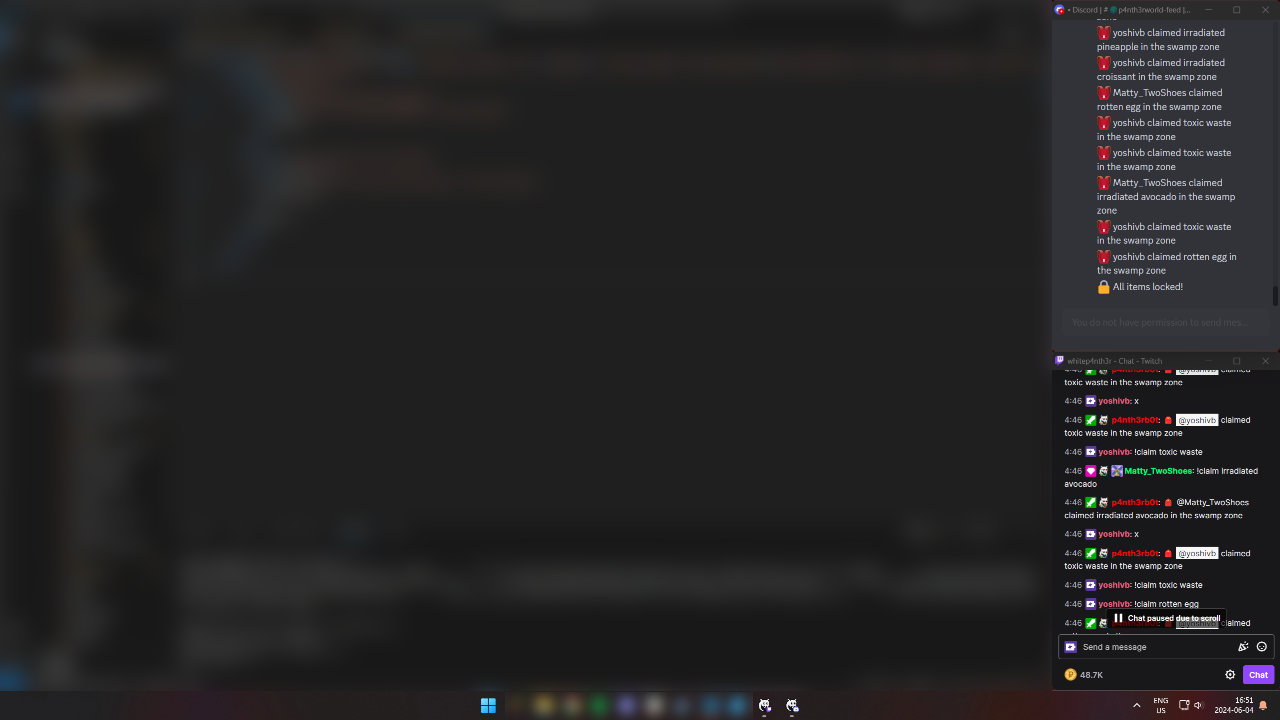
So I put together another chrome extension script to clean this page up as well, open it as an app and there we go!
Now I have lightning fast response times! Allow me to reclaim an item away from someone even before their message has appeared in twitch.
Finally creating some taskbar shortcuts and using PowerToys FancyZones to allocate screenspace for the windows and at last my way too over the top setup is done!

My final thoughts.
There is something beautiful and captivating about p4nth3rworld that took me a while to put into words. It's not a complex game and yet, it is super engaging, enough for me to do all of this!
I think what makes p4nth3rworld unique is its interaction with other players. Every player can see what every other player is doing and you can communicate directly with each other. Someone got that item you wanted? Well you can tell them how you feel! (But do so in a nice manner 😉) A new player just spawned in a dangerous area of the world? You can tell them to leave!
Many of the other games I mentioned don't really have this, you have to find communities in discords or forums to connect with other players.
But in p4nth3rworld it's right there, together with the main way of interacting with the game. It keeps you engaged and really makes it feel like an alive world.
Thank you whitep4nth3r for making p4nth3rworld and sharing all the ups and downs with us.
I cannot wait to see how the game evolves in new and different ways!
And of course you can find out more about p4nth3rworld here https://p4nth3rworld.netlify.app/!